In this first article of our new Inclusive Design series, we explore learning and creating with Read&Write, a literacy support tool that offers help with everyday digital tasks, including reading digital text aloud, understanding unfamiliar words, researching assignments and proofing written work.
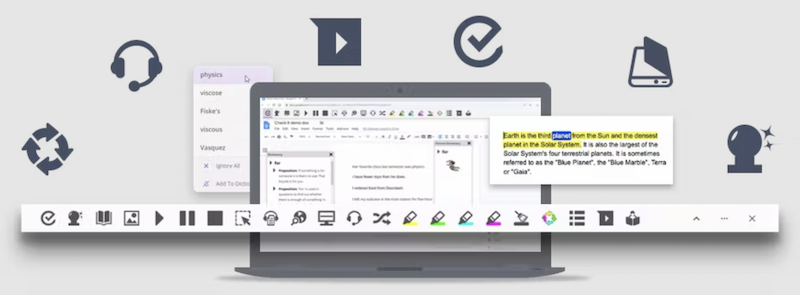
Tune into the video below for a walk through of the Read&Write Chrome Extension, including it’s features, my experiences with it, and this writer / educator’s thoughts on some of the ways that Read&Write can help individuals to gain understanding from the digital content they read, engage with the digital content that they read, and express themselves through their own digital writing.
Read&Write Tools / Features
Designed initially to help students to understand, engage, and express themselves with their digital reading and writing, Read&Write is just as useful for adults and youth, in educational and work settings, as well as for aiding individuals in achieving some of their personal goals.
Below are some of the reading, comprehension, and writing tools and features that Read&Write offers.
Reading Tools
These are a few of the tools that Read&Write offers to support users with accessing digital readings.
Text to Speech Reader
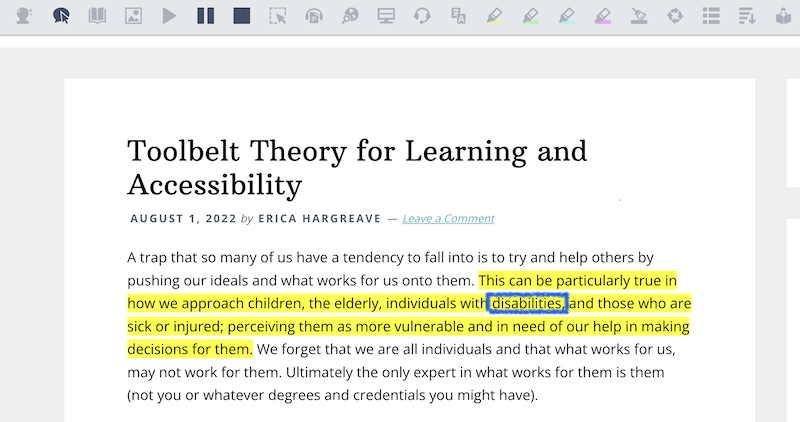
The Read&Write toolbar acts as a Text to Speech Reader, allowing you to listen to the text on your screen by pressing the play button, as well as pausing and stopping the reading. To help you in following along with what is being read, the sentence is highlighted in yellow and the word in blue.
The voice doing the reading and speed of the reading can be changed within the settings.
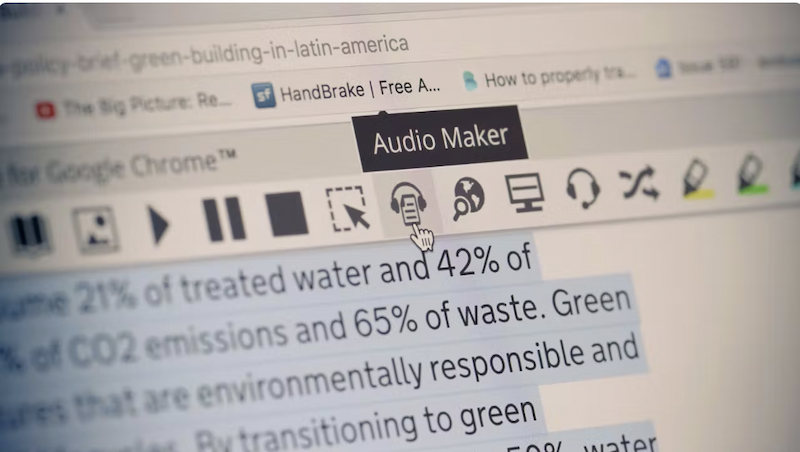
Audio Maker
By highlighting text and clicking on Audio Maker, Read&Write will create a Text to Speech audio reading of up to 10,000 characters of text, allowing you to listen to digital readings while offline and on the go.
Screen Masking
Clicking on Screen Masking will add a dark filter on your screen, with a light strip that moves with your cursor, to narrow your focus to the specific sentence or paragraph that you are reading.
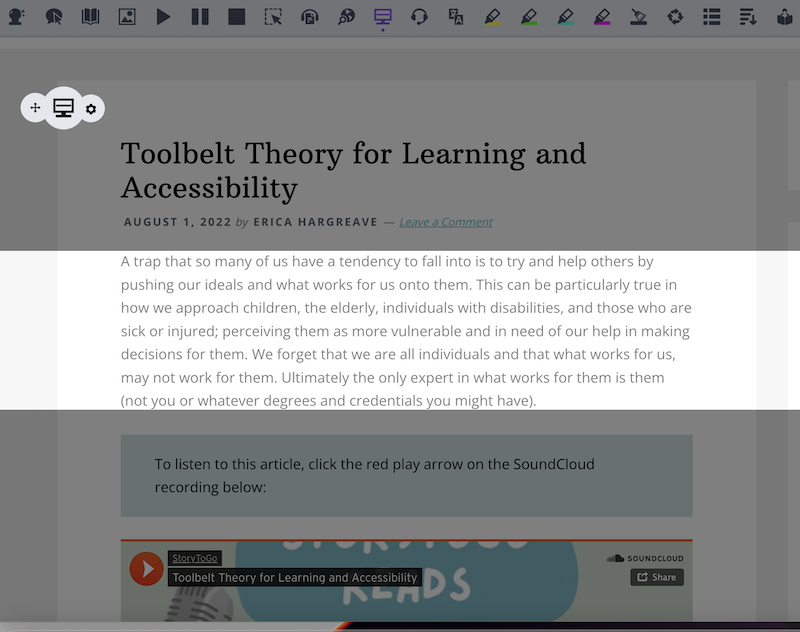
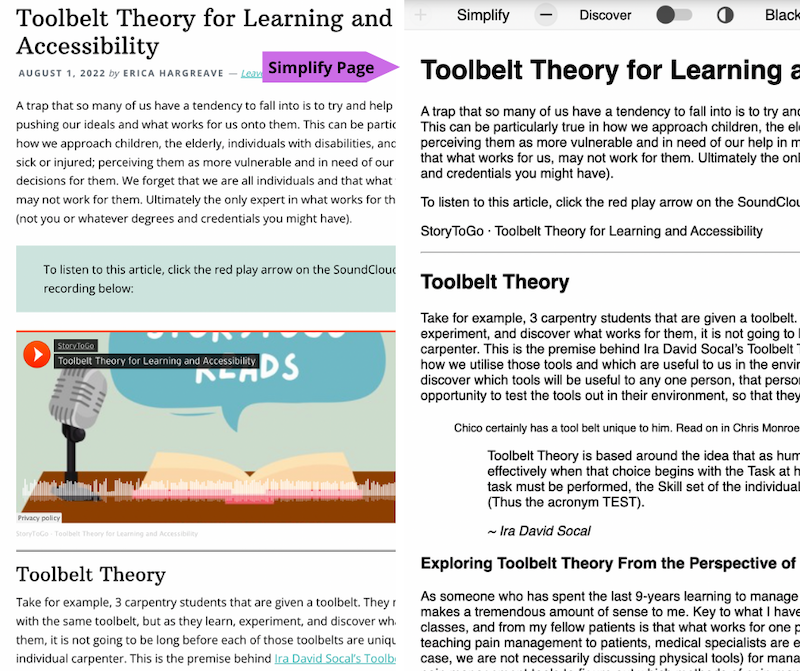
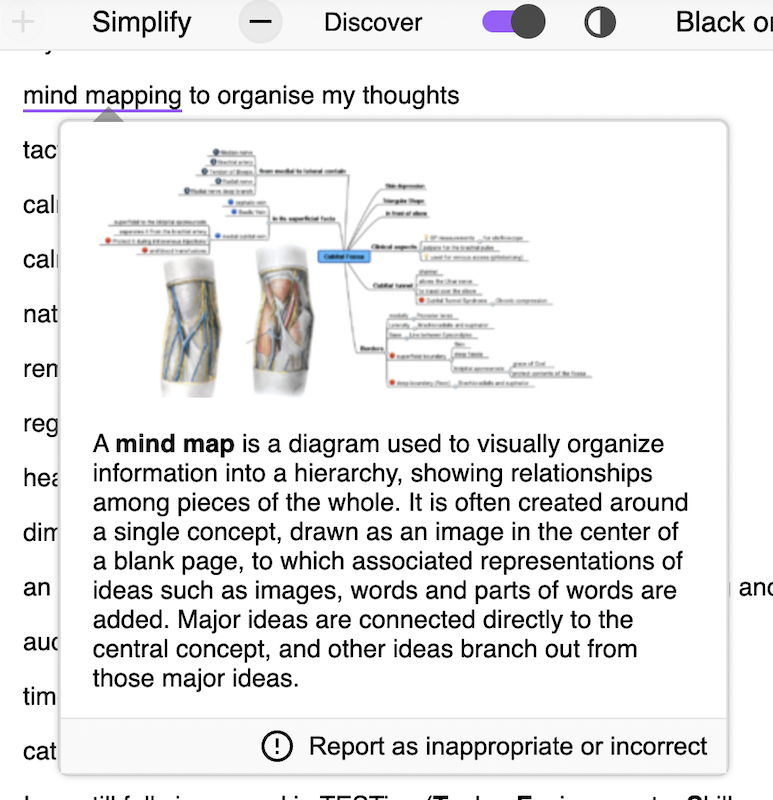
Simplify Page
This tool creates a simplified page of the page that you are reading, free of images, videos, and ads. It also allows you to change the background and text colour on the page, the font, the size of the text, and the line spacing. In addition, it offers a Discover feature, which identifies keywords that readers might need help comprehending. By clicking these keywords, it provides a picture and a description of the what the word(s) refer to / mean.
Comprehension Tools
Read&Write offers a number of tools to aid in research and reading comprehension, allowing readers to engage with the text that they are readings.
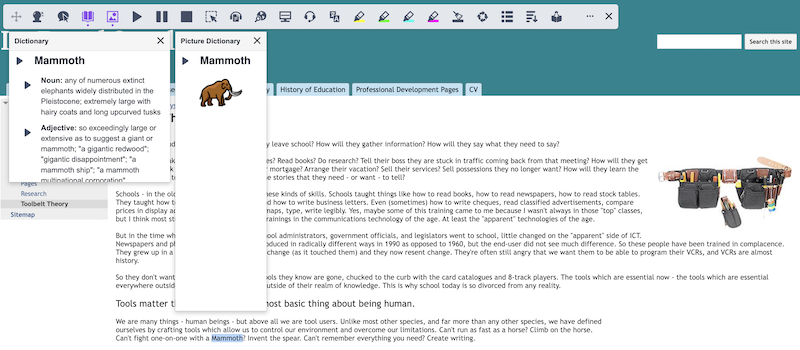
Dictionary
By highlighting a word and clicking on the dictionary, a dictionary description of all the uses and meanings of that word will appear in both audio and text form.
Picture Dictionary
By highlighting a word and clicking on the picture dictionary, a picture depicting that word will appear.
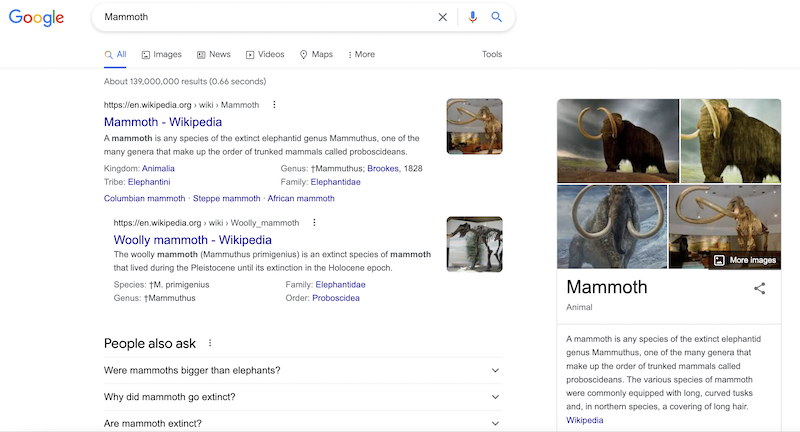
Web Search
By highlighting a word or phrase and clicking on the web search tool, a new tab will open taking you to a google search of that term.
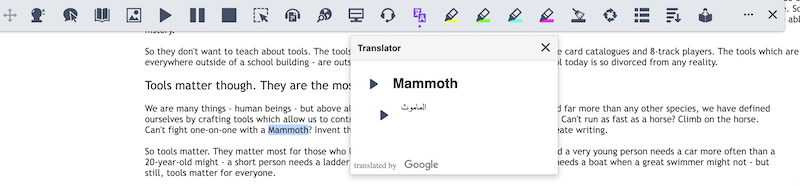
Translator
To see and listen to a word in a different language, in the settings, select the desired language for translations under ‘Speech’, and then click translate.
Highlighters
The Read&Write toolbar allows you to highlight text in a digital document in up to four colours and to clear those highlights at the click of a button.
Collect Highlights
By clicking the Collect Highlights tool, you can select which colour of highlights you would like collected, and it will collect those in a Google Document and include a link to the article that the highlights were collected from.
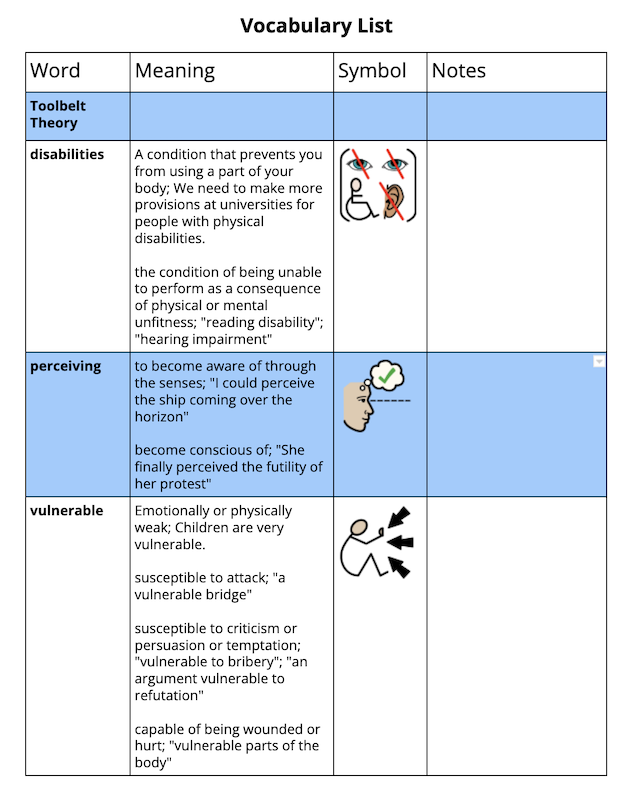
Vocabulary List
By selecting the Vocabulary List tool, Read&Write will create a table in a Google Document with the highlighted words, their meaning, a symbol that represents them, and a column for you to add your notes.
Writing Tools
Read&Write offers a number of tools to aid in the writing process.
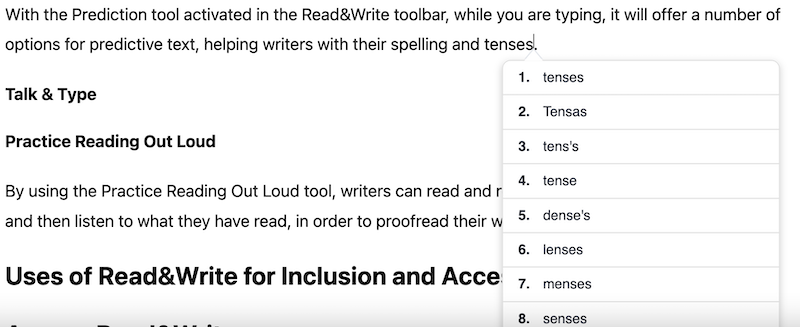
Prediction
With the Prediction tool activated in the Read&Write toolbar while you are typing, it will offer a number of options for predictive text, helping writers with their spelling and tenses.
Talk & Type
The Read&Write Talk & Type tool will type out the words you speak, when turned on, acting as a dictaphone.
Practice Reading Out Loud
By using the Practice Reading Out Loud tool, writers can read and record the text that they have written, and then listen to what they have read, in order to proofread their writing and catch any mistakes.
Uses of Read&Write for Inclusion and Accessibility
Read&Write offers tools that can aid everyone with their reading, reading comprehension, research, and writing, while at the same time offering solutions and workarounds for those that face difficulties and challenges with reading, reading comprehension, research, and writing.
Reading
For newer readers, individuals that struggle with reading, and those reading in a different language, Read&Write allows individuals to read-a-long with the text to speech reader, following the words being read aloud, being able to play, pause, and stop readings as they wish.
For those that learn better from auditory learning, that learn better while being active, who need to multi-task due to time constraints or need to limit their screen time, Audio Maker offers the ability to prepare audio files to listen to without the need of looking at a screen.
For those that need to limit distractions while reading, Screen Masking, Text to Speech highlighting, and Simplify Page, all offer options for this.
For those that need the ability to manipulate their reading environment, Simplify Page offers this ability, allowing individuals to change text size, fonts, line spacing, and colour patterns to suit their individual needs and preferences.
Reading Comprehension
Whether learning new words, studying a new topic, or learning a new language, Read&Write offers readers the ability to build upon their vocabulary and understanding with ease. Read&Write allows readers to look up the meanings and uses of words in auditory, written, and pictorial form within the document they are reading at the click of a button with the Dictionary, Picture Dictionary, and Discover (within Simplify Page) tools. Readers can even build full vocabulary lists, curated to specific topics, using their colour coded Highlighters and the Vocabulary List tool.
For readers, reading in a new language, they can also use the Translator tool for the translation of words in audio and written format.
Research
Read&Write can aid in research by allowing researchers to highlight and colour code key pieces of information in their reading, and then curate and collect those highlights in a Google Doc with a link to the source using the Collect Highlights tool. Should the researcher wish more information on a particular topic, they can also use the Web Search tool to search terms with ease beyond the article.
Writing
Whether struggling with writer’s block or spelling, writing in a different language or simply needing a writing prompt, Read&Write’s Prediction tool can help with that.
And provided a writer is able to organise their thoughts in advance, Talk & Type can write up someone’s spoken words, aiding those that have challenges with typing or are in need of ways of limiting their screen time. It is also helpful for those unsure of how to spell a particular word.
Finally using the Practice Reading Out Loud tool after you are done writing, is highly useful in editing your writing, catching editing errors and disconnects in the flow of your writing.
Access Read&Write
Currently Read&Write is available for:
- Google Chrome
- Windows (US / CAN / GB)
- Android
- iPad
- Mac
- Microsoft Edge
If you are affiliate with an educational institution, check with your institution as many have a license that allows for students and staff to use Read&Write at little to no cost. Additionally, Read&Write offers free individual plans to teachers.
Share Your Experiences with Read&Write
Have you used Read&Write? We’d love to hear of your experience with it. How do you use it? What do you find it useful for? Do you have any tips and tricks to using Read&Write?