One of the goals that has been important to me in studying my Masters of Educational Technology has been to gain a greater understanding and immersion in accessible digital design, and hence universal design for learning (UDL) and inclusive design. Tied to this, I wanted to gain a better understanding of disability thinking and language, as well as of systemic ableism. While promoting accessibility, equity, and diversity have long been central and important to my team’s and my storytelling at Ahimsa Media (a company founded on the concept of crafting media that is about creating around the notion of “love and peace on the road to harmony with your surroundings”), I have become much more aware of accessibility issues, as well as systemic ableism, inequities, and the treatment of marginalised groups since a car accident in 2013 that gave me new disabilities, changing my life and realities. This has made accessibility, inclusion, equity and disability storytelling central to my creative partner’s and my goals in our storytelling, course development, and digital design.
To listen to this article, click the red play arrow on the SoundCloud recording below:
This was so important to me that I both fought to get such a course included in my Master’s program and spent an extensive amount of time researching courses that would meet UBC’s criteria for it to be accepted as a credit into my Masters. For others searching for such a Masters course in Canada, while there are courses and self paced resources on accessibility, universal design for learning, and inclusive design that can be accessed online, I could only find two online Masters courses that fit my needs and desires – GDSE 584: Assistive Technology and UDL: Foundations & Exemplary Practices at Vancouver Island University and INCD 6016: Inclusive Art, Design and Communications at OCAD. I took GDSE 584, catching Dr. Paul Hamilton in his last course before retirement, and am incredibly thankful that I did, as this course and Paul’s resources made me aware of a number of resources that stand to improve both my students’ and my own life. In addition to GDSE 584, I have also taken ETEC 565C: Ableism, Equity and Educational Technology from UBC, which along with speaker training from RespectAbility, have helped me with gaining a better understanding of disability history, thinking and language, as well as of systemic ableism.

For those of you looking for open and self paced study on Accessibility, Universal Design for Learning, and Inclusive Design, as a starting place, check out the resources below:
- UDL Resource
- SET BC Resources
- RespectAbililty Resources
- Understanding Web Accessibility Self Guided Course
- SNOW Inclusive Learning and Education
- The Inclusive Design Guide
- Inclusive Learning Design Handbook
You can also discover my initial understanding and reflections on universal design for learning and inclusive design by visiting Exploring Universal Design for Learning and the Evolution to Inclusive Design.
As I have been working my way through GDSE 584, I have been doing so with crafting an Inclusive Design Action Plan in mind.
Crafting My Inclusive Design Action Plan
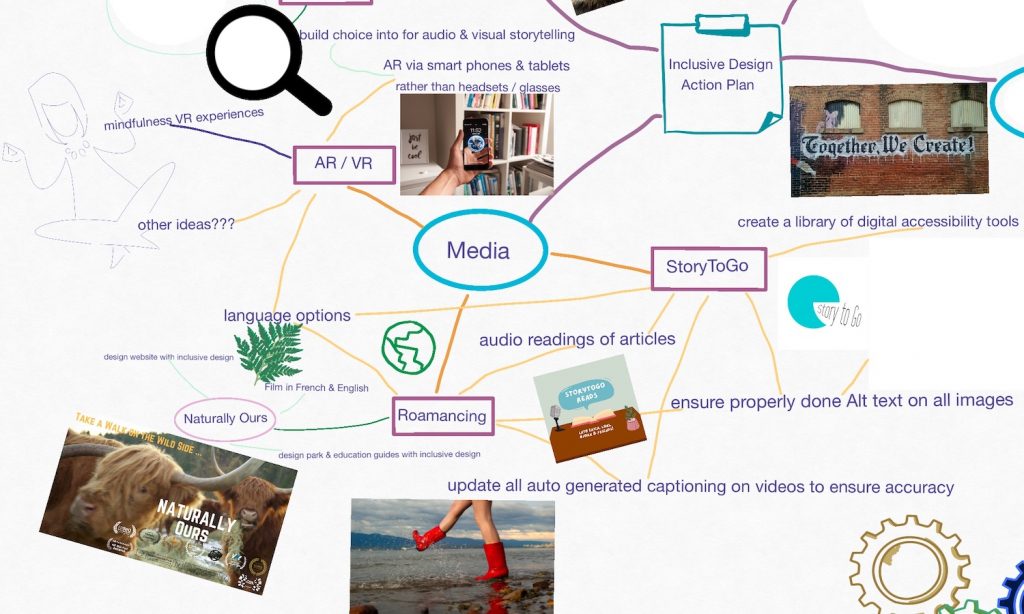
In crafting my Inclusive Design Action Plan, it is rather fitting that I was drawn to utilising a Mind Mapping / Illustrated Concept Building App called Concepts. The reason why this was so fitting is that mind mapping has played an enormously important role for me in my journey with dyslexia. It is a skill that a grad student, who I met with weekly in my first year of university, taught me to both organise my thoughts and my writing. I wish I remembered that grad student’s name, as by teaching me to mind map it is thanks to her that I learned to organise the many, many thoughts and connections that whirl around in my brain, helping to enable me to become a professional writer, communicator and storyteller.
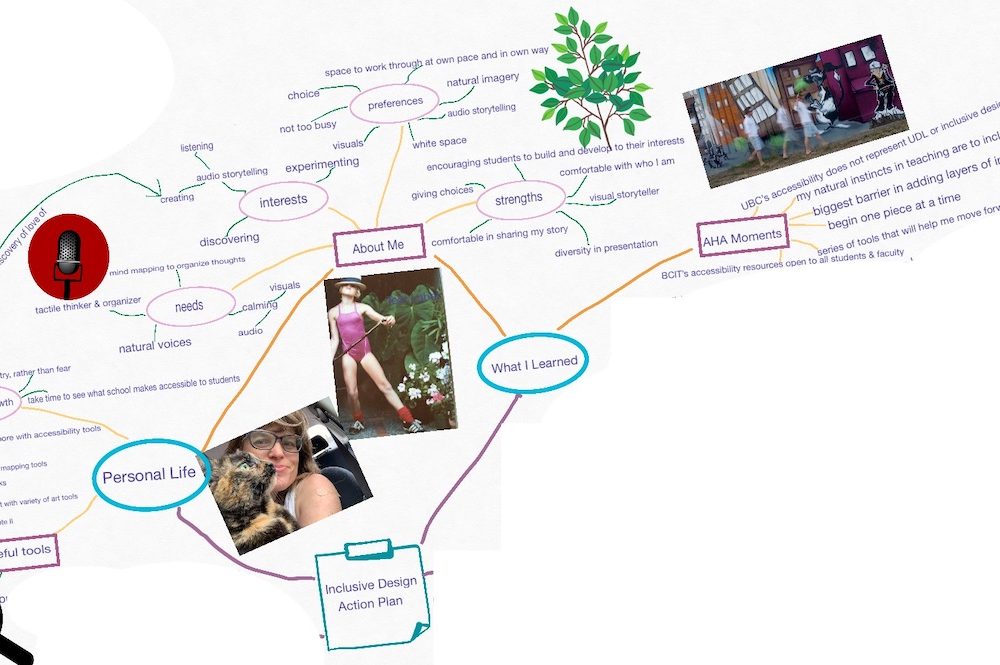
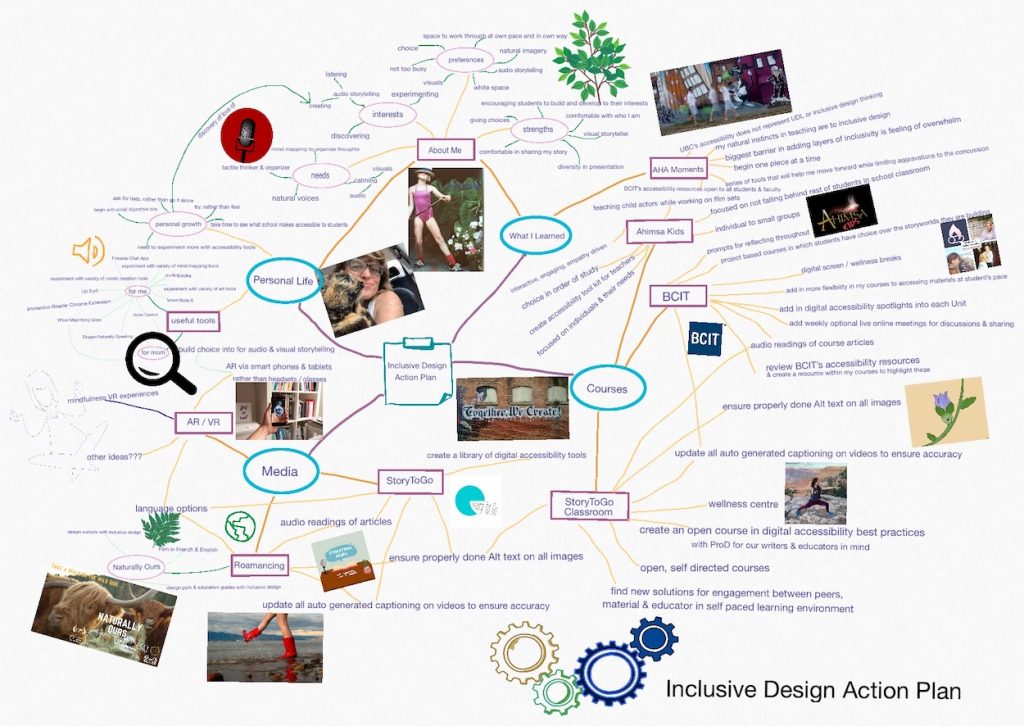
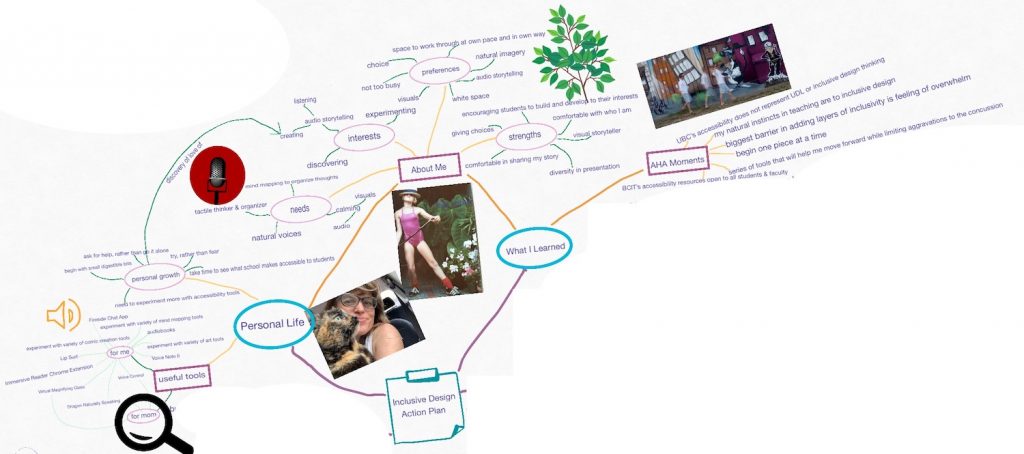
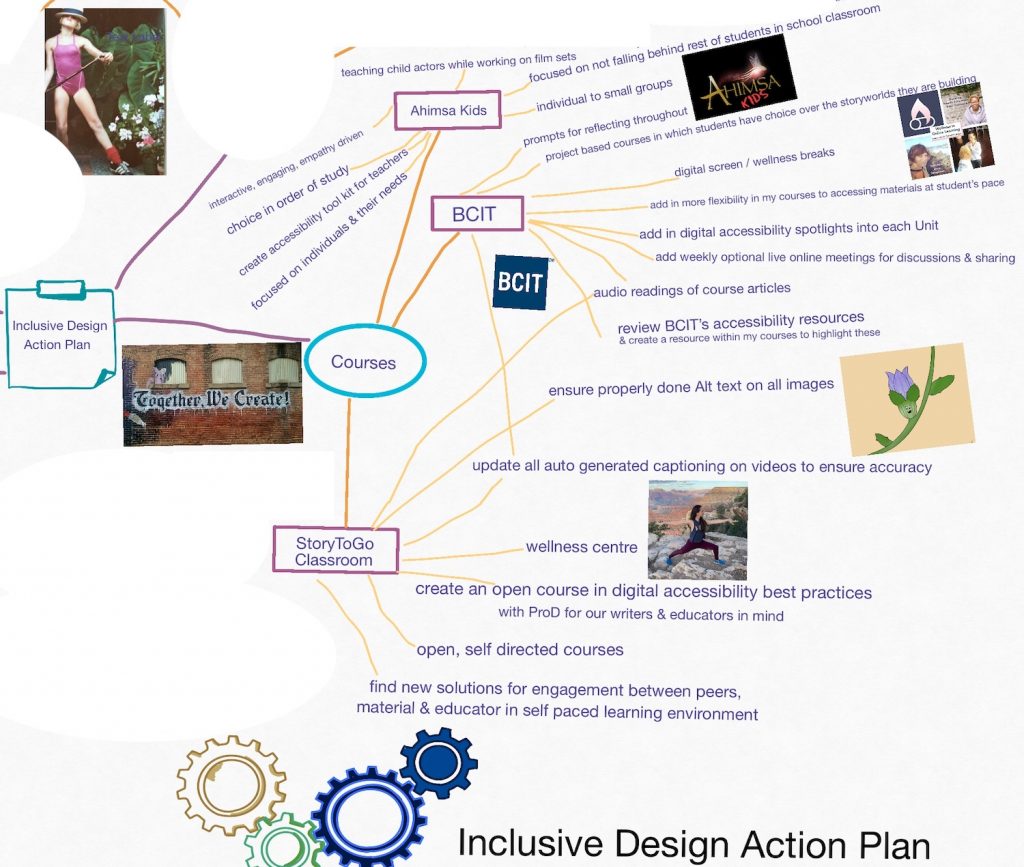
And in this case processing my thoughts around creating an Inclusive Design Action Plan, you can see from the mind map below that they are many and varied, as I have been processing and reflecting on inclusive design in how it impacts my personal life, how I can implement it in my courses, and how to utilise it as I approach my storytelling and media creation.
Below you will find my Inclusive Design Action Plan for my personal life, course development and teaching, and storytelling and media creation.
Inclusive Design in My Personal Life
In addition to dyslexia, I am someone that manages chronic pain, chronic fatigue, and post concussion syndrome, post two car accidents. These, and particularly the post concussion syndrome have posed some challenges to me in approaching my Masters. Some of those challenges I addressed by finding a Masters Program that fit for my desired studies and was part time and online, allowing me to create my own pace at working through my studies. It should be noted here though, that in making a decision that was best for my health and self-esteem (in not constantly having to ask for special accommodations), I later learned that this meant I was unable to access the Canada Student Grant for Students with Permanent Disabilities as the rules surrounding make the grant inaccessible to students registered in part time studies programs. This is an example of systemic ableism in our Canadian education and student aid system that not only impacts students with disabilities that need part time studies, but also students that require part studies as they are caring for children or sick loved ones. I have tried raising these concerns with my MP and MLA, but those governing this grant federally point the finger at provincial student aid systems and provincial student aid systems point the finger back at the federal system, resulting in nothing being changed.
With my post concussion syndrome, I asked for help from the Accessibility Centre as online readings were aggravating my concussion badly. This was met with being doled out, prescribed accessibility solutions one at a time, and only after I visited the Accessibility Centre in person to have my needs accessed. At which point I was told that the tools I was being given came at great cost, in the case of Read and Write Gold, which I have since discovered is not the case, and that only they could place the program on my laptop. Only after Read and Write Gold further aggravated my symptoms was I introduced to the next option of having my course readings read in real voices for me. This has been a good solution for me, but is limited to only the ‘officially published course readings’ and not to research readings, written materials within the course or engagement with my peers in the course, and offers for no on-going solution after I am done my Masters. In reflecting on this experience in the context of universal design for learning and discovering all the tools that Paul has introduced us to in GDSE 584, I have been feeling quite emotional. Not only was I treated in my Master, upon asking for help and expressing my needs, in a way that made me feel as though I was the problem child, but now that Paul has introduced me to the array of resources available and encouraged me to experiment and build a tool kit that works for me, I realise that could have had the resources to better balance pushing myself forward while limiting aggravations to the concussion symptoms all along. In moving forward, this is something that I need to take a moment to acknowledge and grief, as well as learn from.
For my personal Inclusive Design Action Plan, this means:
- taking the time to research new / new-to-me accessibility tools
- experimenting with those new / new-to-me accessibility tools
- occasionally revisiting accessibility tools to see how they have changed over time, and if those changes meet my current needs
- recognising what my current needs are
- building an accessibility tool kit that meets those current needs
My current needs include:
- mind mapping to organise my thoughts
- tactile ways of thinking and organising
- calming visuals that aren’t too loud
- calming audio
- natural voice readings
- reminders to limit work and screen time
- regular offline / calming breaks
- healthy relationships
- dimmed lighting
- an environment in which I can control my work position, lighting and sound
- audio recordings for remembering details from interviews
I feel as though I am just beginning to discover all the accessibility tools available to me, but some of the ones that I have added to my tool kit thus far, include:
- f.lux – to control the brightness of my computer screen
- Voice Control on my Apple devices to limit my time looking at screens
- mind mapping / concept visualising tools like Concepts
- Immersive Reader Chrome Extension as a more natural sounding text reader
- Audiobooks
- Fireside Chat App for limiting screen time while conducting public interviews
- Cognitive Accessibility features on Apple Devices
- Magnifier on iOS Devices
- Voice Memo for recording non-public audio interviews
- Background Sounds on Apple Devices to allow me to focus on calming sounds and blockout sounds that are potentially aggravating my concussion or nervous system
As I mentioned, this is just beginning of my experimenting and building my toolkit, but on my priority list are:
- experimenting with and finding a dictaphone app I like, like Voice Note II or Dragon Naturally Speaking
- trying out Lip Surf
- finding a helpful and calming break reminder
Implementing Inclusive Design into my Course Development and Teaching
One of the positive realisation in studying Universal Design for Learning has been discovering that much of the approach to Universal Design, through giving students choice and diversity in the manners in which the materials are presented, is how I have always been intuitively drawn to teach, along with empowering students to take ownership over their learning by getting them to develop and design projects of their choosing, that matter to them. In addition, with my own struggles with my post-concussion syndrome in my own studies, Lori Yearwood and I began to build fun and calming screen break activities into our online course to both remind students to take a health and wellness break and share some healthy digital hygiene with our students. We have shared those screen breaks as open educational resources on my speaking site under the category of Online Activity Breaks.
There are a number of areas in my courses that I could and should address to be even more inclusive in my course design and teaching. As I teach to very different students in very different venues, I will address some of those key teaching environments below.
BCIT
At BCIT, I predominantly develop and teach online, asynchronous (on your own schedule), credited courses for adults in the Broadcast Media and Communications Part Time Studies Program, although I do also develop and lead synchronous online summer camps for kids and have been asked to develop and lead in-person summer intensives for adults. All of my courses are project based with the subject matter of the project being up to the participants, with the hope that they will build the base for something of use to them in their future endeavours. These courses also involve students experimenting and reflecting on what they learn from both the course materials and their experiments, and how they will apply that to the continued growth of their project and / or future endeavours.

With my online courses, BCIT has now added an audio reader at the beginning of all of my course readings to allow the students to listen to the reading, should they choose to do so.
I have also discovered that BCIT’s Accessibility Services has created a new Adaptive Technology Lab that shares accessibility tools like Read & Write Gold, some of which are accessible to all students and staff, and others which students need to have registered with the Accessibility Lab to access through BCIT.
My action plan to make my BCIT courses even more accessible and inclusive, includes:
- creating an optional ‘opening Unit’ on Accessibility in my courses with an overview of tools, so that students can review and put together their own accessibility tool kits
- making the ‘opening Unit’ on Accessibility available to students before the actual course begins
- giving students access to the course in it’s entirety from Week 1, so that students can work ahead when reviewing elements of ease to them, and spend more time working through the elements that present them with a greater time investment
- updating each unit of each course to include a health and wellness activity break
- as I teach things like digital storytelling, I’d like to add in digital accessibility spotlights into each unit, so that students are thinking accessibility and inclusivity in creating their digital content
- adding natural voice audio recordings of all of the course readings
- updating all auto generated captioning on course videos created by myself or my team to ensure accuracy in the captioning
- ensuring that all imagery has properly done Alt text on it
- the addition of weekly optional virtual sessions for discussion on the content, Q&As, and sharing of the content everyone is working on
- a virtual hang out space in Spatial for students to use and connect when they wish with examples of past students work, like in this Spatial gallery that I built for the Interledger Foundation
StoryToGo Classroom
The StoryToGo Classroom was designed with the idea of being able to provide more in-depth resources and learning activities to build upon our talks and workshops, as well as to provide clients with the knowledge and the skills to manage the digital storyworlds and communities that we build for them longer term. We also had the vision of this being a space to bring our varied community of storytellers, technologists and educators together to teach and learn from one another.
This teaching portal came through to fruition at the beginning of the pandemic, and as such has been used for other needs, in addition to the aforementioned ones, including synchronous online courses for kids and online teaching support environments for Ahimsa Kids.
Aside from the kid classes, a number of open, self-directed courses have been created in the StoryToGo Classroom to explore ideas in contemporary media and education, as well as craft and share health and wellness tools. Long term, we want to build a ‘health and wellness studio’ and ‘teaching resource centre’ on this site, along with our courses in contemporary media and private group classes.
In terms of universal design, our inclusive design action plan for the StoryToGo Classroom includes:
- creating an open course on Building Your Digital Accessibility Tool Belt with an overview of tools, so that participants can review at their leisure and put together their own accessibility tool kits
- creating an open course on Digital Accessibility Best Practices with professional development for digital storytellers and educators in mind
- giving the students the ability to work through the courses in a manner of their own choosing
- in courses relating to digital storytelling, adding in digital accessibility spotlights into each unit, so that students are thinking accessibility and inclusivity in creating their digital content
- adding natural voice audio recordings of all of the course readings
- updating all auto generated captioning on course videos created by myself or my team to ensure accuracy in the captioning
- ensuring that all imagery has properly done Alt text on it
- an invitation to the StoryToGo Facebook public and private groups to ask questions, discuss ideas / concepts, and share their work with the broader community
- a virtual hang out space in Spatial for participants to use and connect when they wish with examples of community work, like in this Spatial gallery that I built for the Interledger Foundation
- continue building wellness studio and resources
- finding new ways within the courses to encourage engagement with the material, others going through the course, and the StoryToGo educators
With that last point on engagement, I have been experimenting with different discussion boards tools and forums, but haven’t found one that I like yet, and that does not attract in a number of spam bots. Should you have a potential solution, please share it in the comments below.
Ahimsa Kids
Ahimsa Kids is our set teaching arm, where we provide teachers to the film industry to help keep school age actors up to date with what their peers are studying in school. Typically this has us teaching in small environments with 1 – 3 kids at a time. While we have to stick with the work that is being studied in the classroom, the assignments laid out by each young actor’s classroom teacher, and to the production’s schedule, there are ways to approach this with universal design for learning in mind. In training our teachers in set teaching, a lot of it is about learning to read the student with empathy in mind, setting out choices in their day to know when to tackle the harder work with them and find spaces for more relaxed educational activities and inquiry, and creating engaging and enriched learning opportunities, where possible.
In terms of an inclusive design action plan for our set teaching, some of the ways we could be even more more accessible and inclusive, include:
- creating a resource to teach my teachers about accessibility resources so that they are aware of accessibility tools that are available to them and their students
- demonstrating for our teachers how they can utilise online set classrooms on the StoryToGo Classroom site to better support their students and aid them in their studies, both when teaching them in-person and virtually
- setting up a professional development half day with our teachers to share accessibility resources, talk about effective use of virtual tools and spaces, and have each teacher share something from their own tool kit that they’ve found works well with kids on sets
- introduce the option of setting up a Spatial classroom space, when teaching virtually, in addition to the zoom classroom and StoryToGo Classroom
Approaching our Digital Storytelling with Inclusive Design
Lastly, it is important to me that my team and I also approach our storytelling with inclusive design in mind. As we are cross-platform, interactive and immersive storytellers this means thinking about what inclusive design looks like to different forms of media from websites, to podcasts, to digital video, to augmented and virtual reality. Below, I share my initially thoughts on that pertaining to a few of our current mediums for storytelling.

Digital Magazines, Blogs & Websites
- add natural voice audio recordings to all articles, blog posts, and pages
- in the case of the natural voice audio recordings of articles and blog posts, our plan is to additionally share these as a pseudo podcast to attract new audiences to our content via audio storytelling platforms
- ensure that all imagery has properly done Alt text on it
- add a translation tool to the websites
- on StoryToGo create a library of digital accessibility tools
- create a blog post series on StoryToGo giving people an overview of different accessibility tools
Podcasts
- where possible record interview / discussion style podcasts with the Fireside Chat App as it creates a live transcript while recording, and offers a number of different ways to interact with the in studio recording of the podcast, including reaction buttons, sound effects, texting responses, verbally asking questions, as well as the option of recording with audio and / or video
- the Fireside Chat App also provides downloads of podcasts in both video and audio formats
- update and fix the auto generated written transcripts of podcasts both on the Fireside Chat App and when sharing to other platforms
Web Series, Films & Other Digital Video
- update all auto generated captioning on videos created by myself or my team to ensure accuracy in the captioning, where this has not been previously done
- when possible, film in multiple languages to make as inclusive as possible at the onset
- transcribe captioning into different languages
- create screencast videos on different accessibility tools to accompany the blog post series on StoryToGo
Augment Reality & Virtual Reality
- with augmented reality storytelling, design to work with smartphones and tablets, to create for a more accessible experience than the glasses provide
- with augmented reality storytelling, build in choice for audio and visual storytelling
- craft mindfulness virtual reality experience
- approach both augmented and virtual reality storytelling with steady camera and high film quality in mind to reduce the effects of VR motion sickness
- design augmented and virtual reality storytelling with short chaptered storytelling in mind to reduce the effects of VR motion sickness
Being Mindful of My Own and My Team’s Wellbeing in Implementing Our Inclusive Design Plans

The key with thinking and approaching the various aspects of what we do in terms of universal design and inclusive design is not to be overwhelmed by it. Where we can approach new development and content with universal design and inclusive design in mind from the start, making the steps of approaching accessibility a habit and part of our content creation process. While also remembering that our own health and wellbeing is important too, so not beating ourselves up if we don’t get it all done on day one. Content can always be updated to improve accessibility later if need be, as long as we do not forget. This means training my team in this too, so I am not trying to do it all on my own.
Any Advice on Ways of Approaching Inclusive Design?
If you have any helpful tools or techniques for making your content more accessible with inclusive design in mind, then I’d love to hear about them in the comments below.